√100以上 js 闭包作用 317318-Js 闭包作用
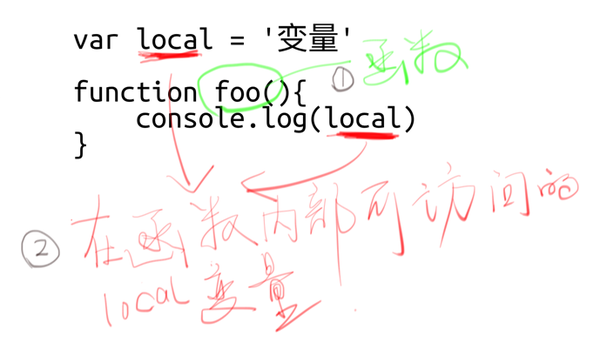
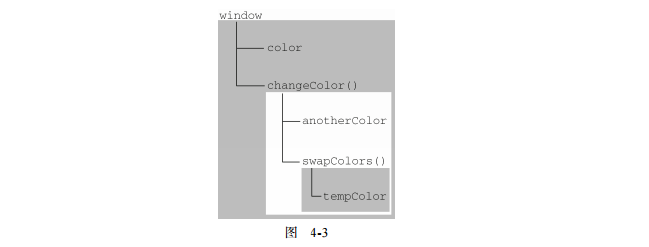
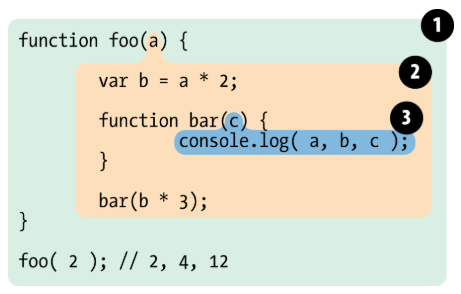
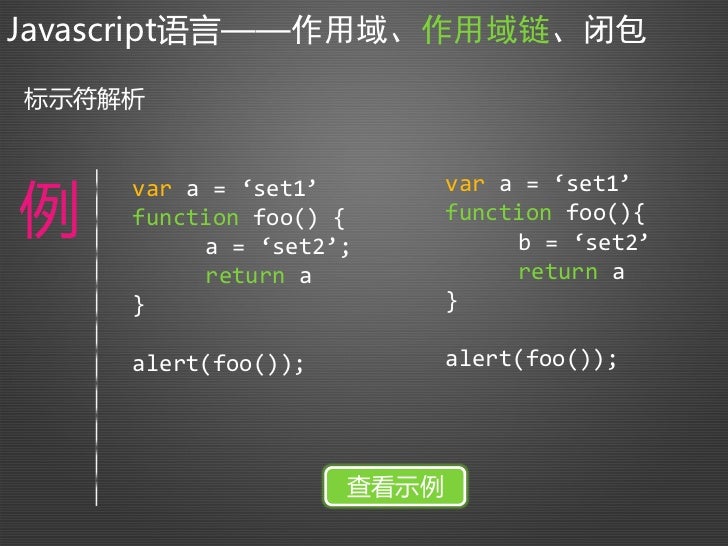
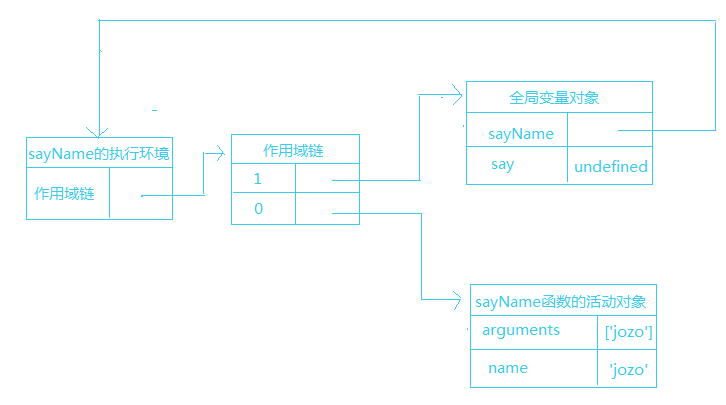
闭包的定义 先来看下MDN的定义:一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。 在 JavaScript 中JS闭包的理解及常见应用场景 一、总结 一句话总结: 1、如何从外部读取函数内部的变量,为什么? 2、js链式作用域? 3、js变量两种作用域? 4、闭包为什么可以实现在函数外读取到函数内的变量?作用域链分析: 在上面这个简单的例子中,函数changeColor 的作用域链包含两个对象:它自己的变量对象(其中定义这个 arguments 对象),和全局环境的变量对象。 可以在函数内部访问到变量 color,就是因为可以在全局环境window这个作用域俩找到它。 # 2 闭包 闭包:函数在自己定义的词法作用域以外
Js定时器和闭包问题 简书
Js 闭包作用
Js 闭包作用- js中什么是闭包, 闭包有哪些作用 1关于闭包 闭包就是能够读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。闭包是什么 在 js 忍者秘籍(p90)中对闭包的定义:闭包允许函数访问并操作函数外部的变量。红宝书上对于闭包的定义:闭包是指有权访问另外一个函数作用域中的变量的函数。 mdn 对闭包的定义为:闭包是指那些能够访问自由变量的函数。




Js之闭包是如何产生的 齐云札记
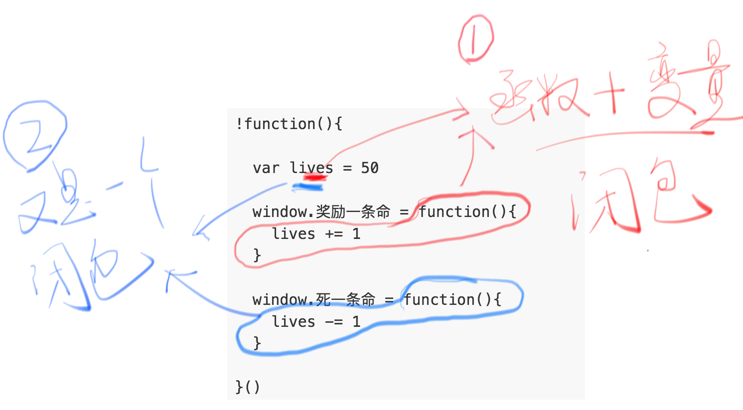
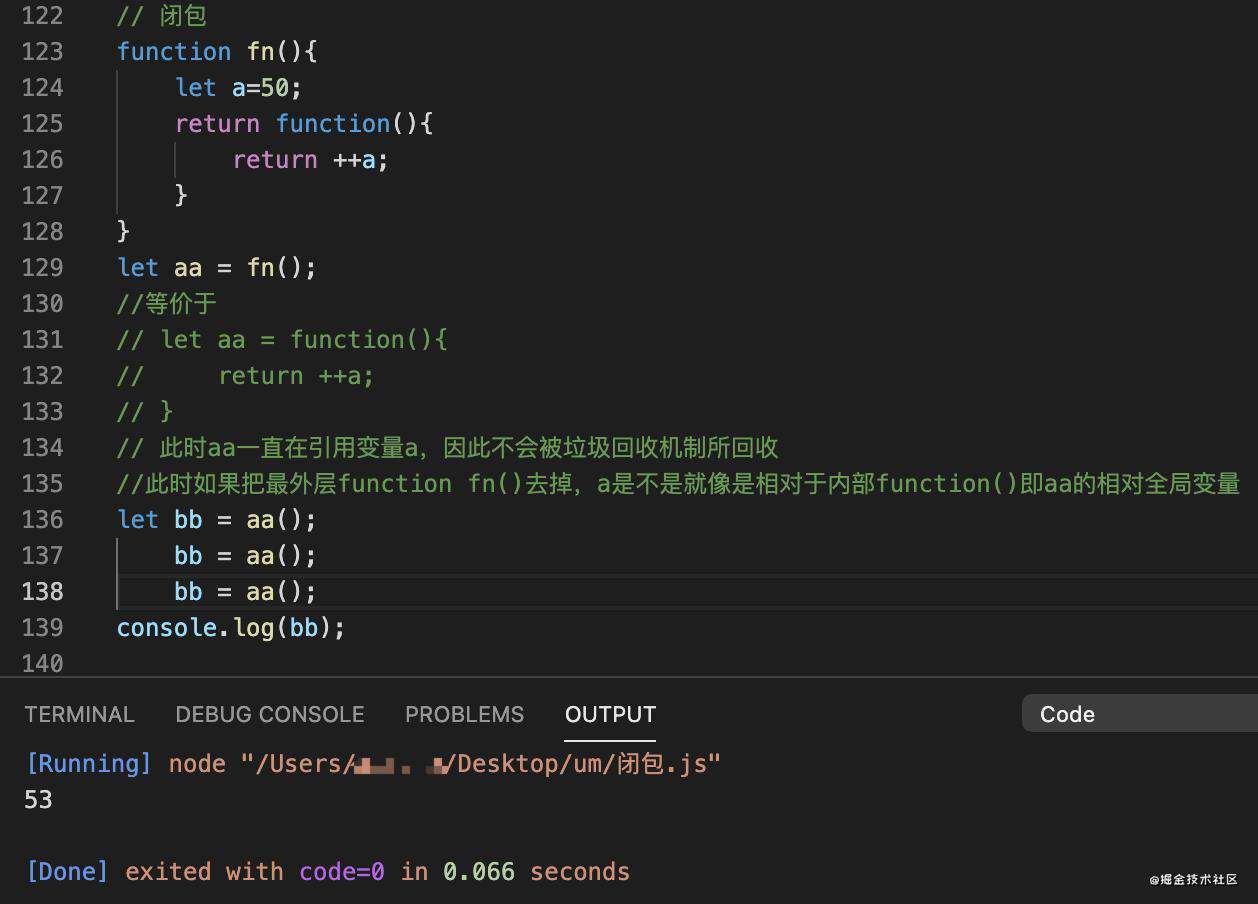
闭包是指有权访问另一个函数作用域中变量的函数 《JS高级程序设计第三版》 p178 函数对象可以通过作用域链相关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性称为所以 return bar 只是为了 bar 能被使用,也跟闭包无关。 闭包的作用 闭包常常用来「间接访问一个变量」。换句话说,「隐藏一个变量」。 假设我们在做一个游戏,在写其中关于「还剩几条命」的代码。 如果不用闭包,你可以直接用一个全局变量:Js 闭包 详解 闭包的特性闭包有三个特性:1 函数嵌套函数2 函数内部可以引用外部的参数和变量3 参数和变量不会被垃圾回收机制回收闭包的定义及其优缺点闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建
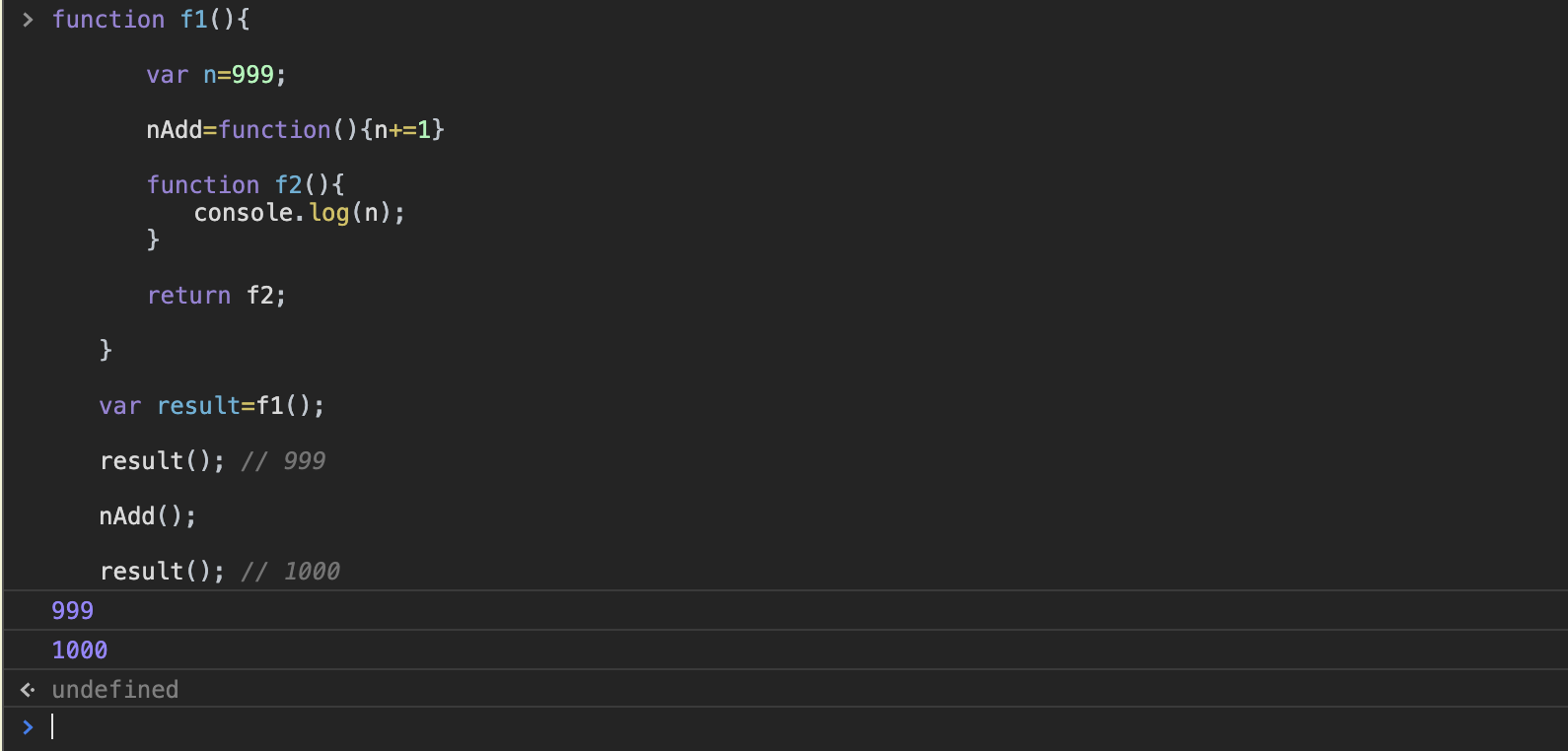
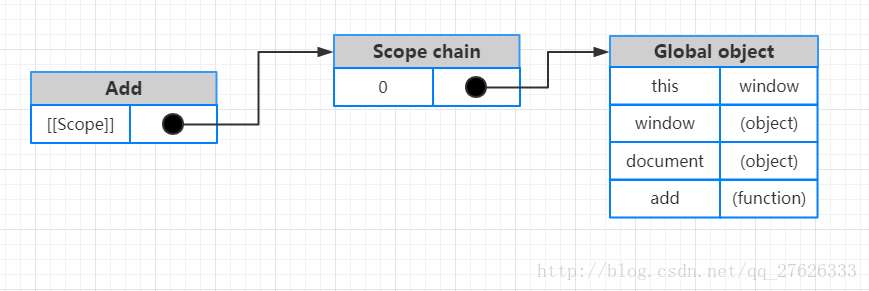
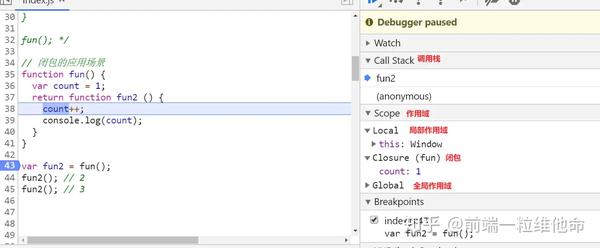
这被称为 JavaScript 闭包。 它使函数拥有" 私有 "变量成为可能。 计数器被这个匿名函数的作用域保护,并且只能使用 add 函数来修改。 js深入(三)作用域链与闭包 netUserAdd 在之前我们根绝对象的原型说过了js的原型链,那么同样的js 万物皆对象,函数也同样存在这么一个链式的关系,就是函数的作用域链 实际开发中js闭包的应用 1。在函数外使用函数内的变量 函数作为返回值 (闭包作用:避免变量被环境污染) 2函数作为参数传递 3将函数与其所操作的某些数据关联起来,通常,你使用只有一个方法的对象的地方,都可以使用闭包 4用闭包模拟私有方法
闭包是一个可以访问外部作用域的内部函数,即使这个外部作用域已经执行结束。 作用域决定这个变量的生命周期及其可见性。 当我们创建了一个函数或者 {} 块,就会生成一个新的作用域。需要注意的是,通过 var 创建的变量只有函数作用域,而通过 let 和 const 创建的变量既有函 二闭包 当内部函数被保存到外部时,将会生成闭包。生成闭包后,内部函数依旧可以访问其所在的外部函数的作用域。 1原理 在内部函数被定义的时候会创建一个属于内部函数的scope属性保存着的作用域链,它会直接继承父函数的作用域链JS中只要是用到了回调函数,那么基本就是闭包了。比如: 数组常用方法forEach、map这些,回调函数调用map方法的item和index参数,就是闭包。 promise里处理拿到的数据,是闭包。 定时器、事件监听器;



深入浅出js闭包 简书




Js之闭包 概念 优缺点 应用 Bailizx Csdn博客 Js闭包优缺点及作用
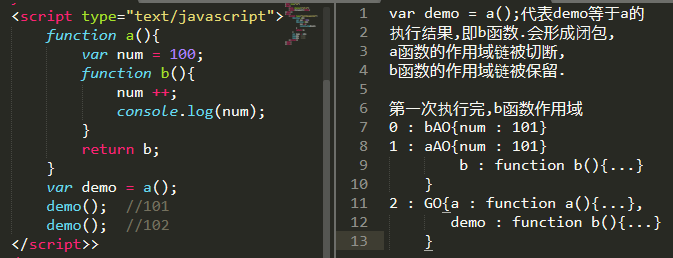
JavaScript闭包 闭包(closure)是一个让人又爱又恨的something,它可以实现很多高级功能和应用,同时在理解和应用上有很多难点和需要小心注意的地方。 闭包的定义 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该 javascript深入理解js闭包 向前、向前、向前 博客园 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域。 变量的作用域无非就是两种:全局 闭包是js中的一大特色,也是一大难点。简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量。 闭包的三大特点为: 1、函数嵌套函数 2、内部函数可以访问外部函数的变量 3、参数和变量不会被回收。 举例来说: function test(){ var a=1;




简单理解javascript闭包 Mumu S Blog




Javascript 中闭包的详解 知乎
函数是 JavaScript 中的基本组件之一。 一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句。要使用一个函数,你必须将其定义在你希望调用它的作用域内。一个JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。 复习一下JS闭包 什么是闭包MDN 闭包 一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数理解js中的闭包以及应用场景 在js中的学习中,总会遇到一个陌生又晦涩,然后还是陌生的词汇,那就是闭包。 首先,什么是闭包? 其次,闭包的作用是什么呢? 最后,什么时候用得到闭包呢? 接下来,我们就来回答这三个问题。 1什么是闭包? 首先,闭包



让我们彻底搞懂闭包和精通函数 因卓诶 爱分享爱原创的技术博客




每日一题 Js 中的闭包是什么 知乎
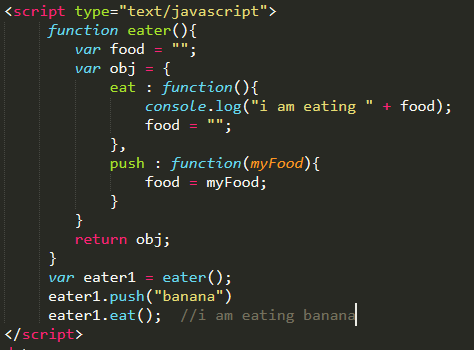
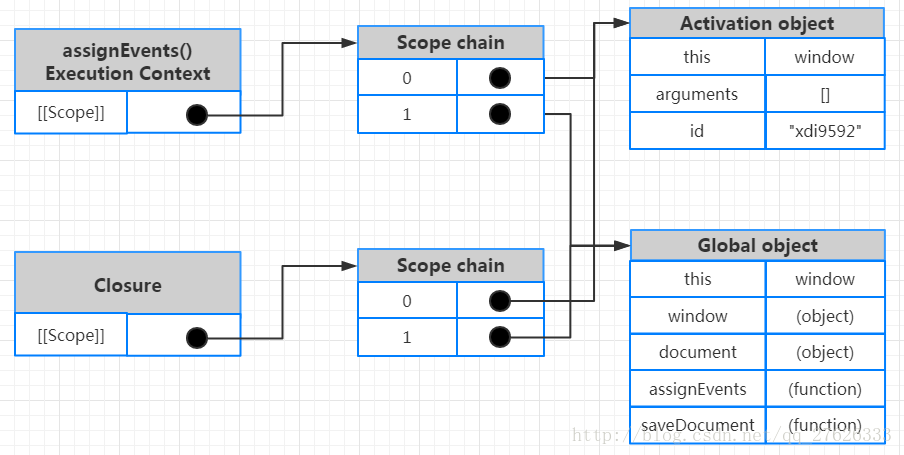
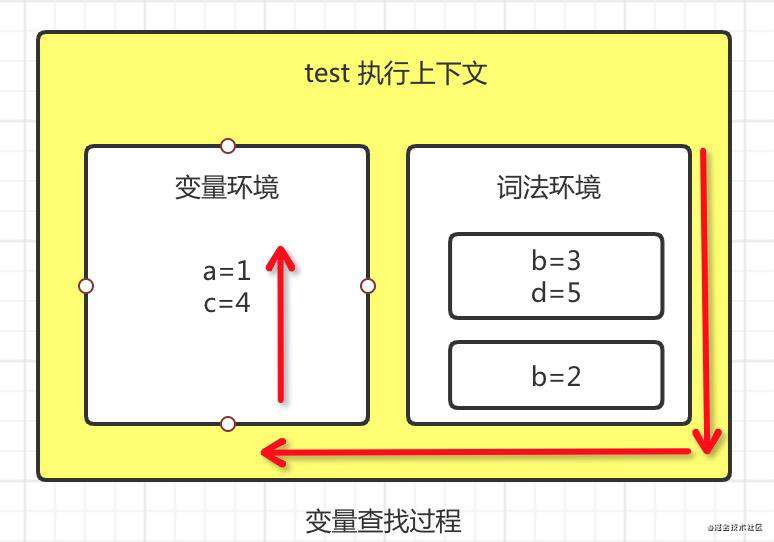
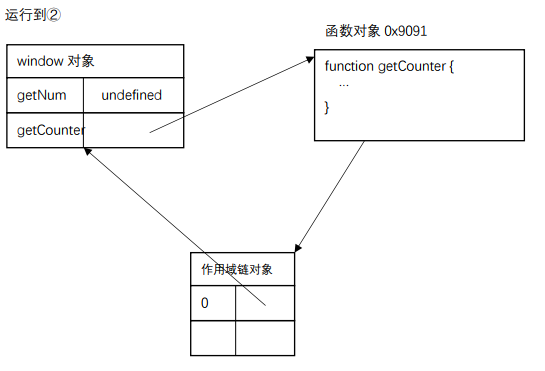
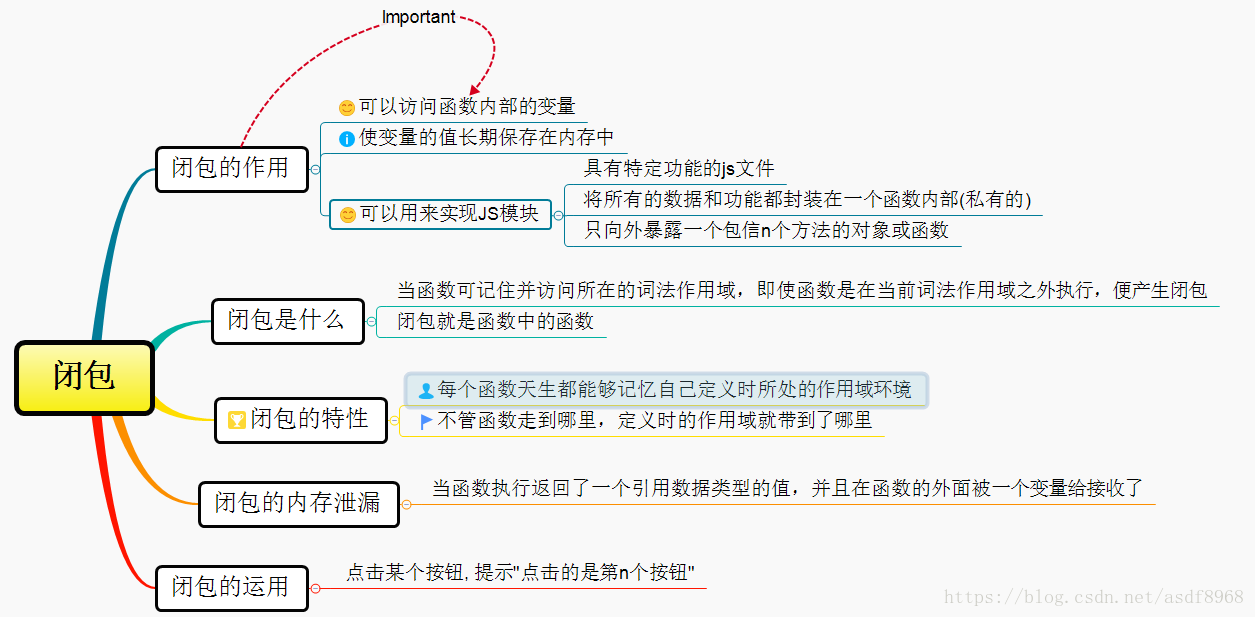
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。闭包的应用2 定义JS模块 * 具有特定功能的js文件 * 将所有的数据和功能都封装在一个函数内部 (私有的) * 只向外暴露一个包信n个方法的对象或函数 * 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能 > myModuledoSomething1 () 必包在于返回的函数拥有自己独立可访问的外部作用域。 作用域 & 执行上下文 js 作用域链 js 执行上下文 简单例子入门 这里fuc的作用域形成了一个简单的必包环境。 这里最大的特点是当




什么是闭包 为什么要闭包 使用闭包应注意什么 Segmentfault 思否




Javascript 闭包详解
闭包的作用就在于能够改变局部变量的作用域,将值保存下来,但是如果使用不当会造成无法回收变量,引起性能问题,甚至崩溃 js 作用域 作用域 链 闭包 不要刻意避免使用闭包,但也不应该非要闭包。按代码设计来,按编程节奏来。大部分情况下闭包已经不会造成问题,如果真的遇到不易发现的问题,具体案例具体分析,case by case的看。 至于意义何在这个问题,我好奇的是:JavaScript中你又如何逃的掉闭包?




Js之闭包是如何产生的 齐云札记



Js闭包概念的深入了解




Js闭包的实现原理和作用 Binbin 19的博客 Csdn博客 Js 闭包原理




Js之闭包 概念 优缺点 应用 Bailizx Csdn博客 Js闭包优缺点及作用



Js中的闭包机制




Javascript闭包 u13 S Blog




说说js中那个神奇的存在 Closure 闭包 简书




Js基础 作用域和闭包 Issue 13 L Small Blog Github



深入理解js闭包原理



变量作用域 闭包




Javascript 的闭包原理与详解 当作看不见的博客 Csdn博客 Js 闭包原理



你不知道的javascript 2 闭包 搜素材网




Js 中的闭包是什么 Segmentfault 思否



面试官问我 什么是javascript闭包 我该如何回答 拾壹月的肖邦 Mdeditor




前端基础知识体系 Js 作用域 闭包 This Cheng5 Du




Js作用域链和闭包 Little H Title




一篇文章看懂js闭包 都要年了 你怎么能还不懂闭包 听风是风 博客园



详解js作用域链及闭包 Louis Blog




面试 Js 闭包经典使用场景和含闭包必刷题 Segmentfault 思否




Js闭包有哪些作用 Python学习网



四 作用域链与闭包 Sample Gitbook




分享 Javascript学习笔记 7 作用域 闭包 立即执行函数 1024toyou Com



深入javascript 作用域和闭包 Segmentfault 思否




每日一题 Js 中的闭包是什么 知乎



Js 闭包




Javascript闭包 u13 S Blog




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否



深入理解js闭包原理




潜力无限的编程语言javascript




Javascript的作用域链和闭包 Mb6066e41c771e0的博客 51cto博客




Js作用域链和闭包 Little H Title




每日一题 Js 中的闭包是什么 知乎



前端百题斩 用 闭包 问题征服面试官 Javascript教程 3672js教程




Javascript 理解js的闭包 闭包是什么 闭包的作用 闭包内存泄漏 如何释放闭包内存 文渊博客




图解js闭包 知乎




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否



深入理解js闭包原理




Js闭包的原理 图解 Segmentfault 思否



Js 中的闭包概念




Js作用域链和闭包 Little H Title




Js 变量的作用域及闭包 Html中文网




Js 执行机制2 作用域 闭包 This 起源地




Js之闭包是如何产生的 齐云札记




前端 如何理解js 的作用域和作用域链 说说闭包的两个应用场景 每日头条



Javascript 的静态作用域链与 动态 闭包链



Javascript深入理解js闭包 梧桐雨blog




图解js闭包形成的原因 Segmentfault 思否




Javascript什么时候要用闭包 Html中文网



深入浅出javascript闭包 前端开发 Jquery特效 全栈开发 Vue开发



Javascript 的静态作用域链与 动态 闭包链 微信开放社区




分享 Javascript学习笔记 7 作用域 闭包 立即执行函数 1024toyou Com




Js闭包的实现原理和作用 Binbin 19的博客 Csdn博客 Js 闭包原理




图解js闭包形成的原因 Segmentfault 思否




深入js 闭包 小丸子的城堡 博客园




Javascript闭包 围观大神如何解释闭包 Nd 博客园




Javascript中闭包的概念 原理 作用及应用顶 云社区 华为云



译 Javascript作用域链中的标识符解析和闭包 小七快跑 沈小祺技术博客




分享 Javascript学习笔记 7 作用域 闭包 立即执行函数 1024toyou Com




Js闭包 Crystallee Csdn博客




面试仓库 Js 基础知识汇总 作用域和闭包篇 柠檬の茶




什么是过时闭包及如何解决过时闭包的坑 每日头条




每日一题 Js 中的闭包是什么 知乎




前端拾遗 Js核心知识点 关于闭包的一切 上 乌日其浪



Javascript 附面试题 深入理解作用域 作用域链和闭包 K码农




Javascript中的作用域和闭包 知乎




Javascript中什么是闭包 Html中文网



Js定时器和闭包问题 简书




Javascript闭包 为什么您应该知道javascript闭包 Cumian98的博客 Csdn博客



深入浅出javascript闭包 Issue 6 Ljianshu Blog Github




Lambda Expressions Anonymous Functions Are Not Closure Dylech30th S Blog




深入学习javascript 闭包 Closure 知乎




Javascript基础 闭包作用域基础练习 Slybootslion



Javascript 的静态作用域链与 动态 闭包链 微信开放社区




每日一题 Js 中的闭包是什么 知乎




图解js闭包形成的原因 Segmentfault 思否




Javascript 理解js的闭包 闭包是什么 闭包的作用 闭包内存泄漏 如何释放闭包内存 文渊博客




潜力无限的编程语言javascript




图解js闭包 知乎




Js闭包之 相信我 这次真是手把手教 起源地




Js 进阶 闭包 作用域链 垃圾回收 内存泄露 Segmentfault 思否




理解js函数闭包的及闭包问题解决 简书




Javascript闭包如何创建 Python学习网




Js中的闭包 知乎



Web前端基础 Js 闭包 作用域及作用域链 哔哩哔哩 つロ干杯 Bilibili



作用域和闭包 读 你不知道的javascript 把生命浪费在美好的代码上



Js闭包概念的深入了解




Javascript 作用域和闭包




深入浅出javascript闭包 华为云




为什么使用js闭包 为什么要使用闭包 什么是闭包为什么要用它




Js 三座大山之作用域和闭包 起源地



面试官问我 什么是javascript闭包 我该如何回答 拾壹月的肖邦 Mdeditor




每日一题 Js 中的闭包是什么 知乎


コメント
コメントを投稿